43 blogger labels html code
Top 10 HTML Tags That You Must Use While Posting a Blog Content The main concept behind HTML is to design and include certain elements in your blog, for instance, images, lists, paragraphs, and many more. Below are ten most useful tags that you must ensure to use while preparing your blog post. 1. Links anchor text. How to Edit or Change Blog Post Labels, Embed HTML code in blogger post ... In blogger's new update lots of features ha... In this video, you will be going to know how to edit or change blog post labels, Embed HTML code in blogger post.
Is it possible to add anchor html in labels on blogger / blogspot? I know it's possible to add anchor html links in blogger posts like this: Test Test and this works too. I want to apply anchor html also in labels but when I add hashtag # to label Blogger converts # in %23 in url address, so the anchor link don't work Any trick or solution? html anchor blogger label blogspot

Blogger labels html code
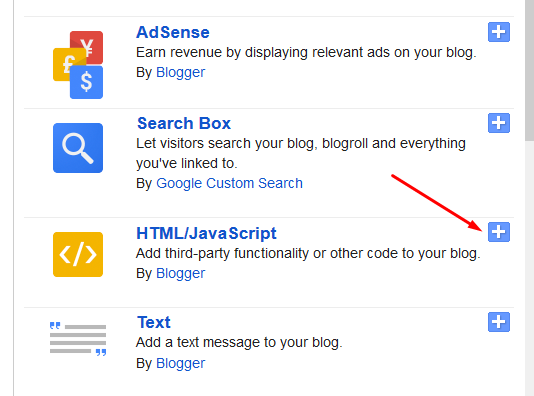
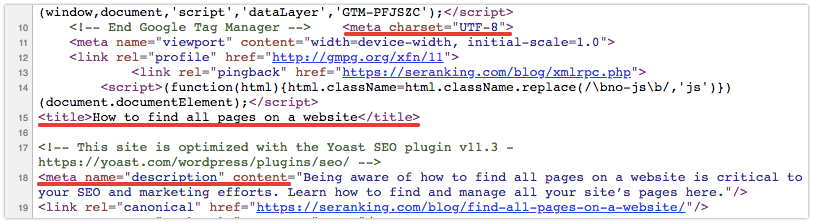
How to search for and find code in Bloggers HTML Editor - XOmisse Once you have typed the code into the search bar, hit enter to find the code. Hitting enter multiple times will find each time the code is used. A browsers own search function may not work in the HTML editor, so it is necessary to click into the editor first. It searches from top to bottom so make sure you click on the first line of code. Use ... 10 Customized Blogger Labels Widget With Awesome Cool Effects - EXEIdeas How To Add In Blogspot? 1.) Go To Your 2.) Open Your Desire "Blog". 3.) Go To "Layout". 4.) Click "Add A Gadget" Where You Want To Add It. 5.) Now Scroll To "HTML-JAVASCRIPT" 6.) Click "+" Icon To Add It. 7.) Now "Copy" The Below Code And "Paste" It To There. 8.) Leave The "Title" Empty. 9.) Click "Save", Now You Are Done. How do I show a labels list on a static page in Blogger? I recently bought a template and I want to create a static page "/p/categories.html" to show all my labels, since I have a lot of label and I don't want show them all on my mainpage or sidebar. I looked up code for the label widget but it doesn't work, probably because my template was moderated. Here is my code on the "label widget" part.
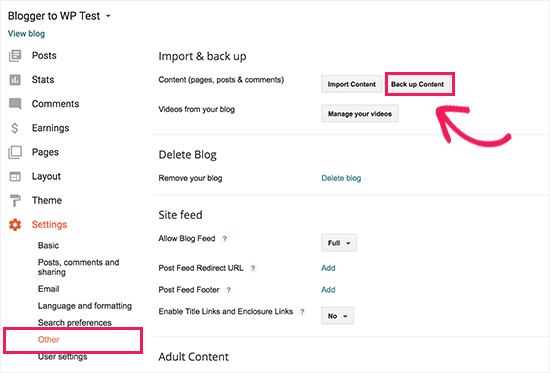
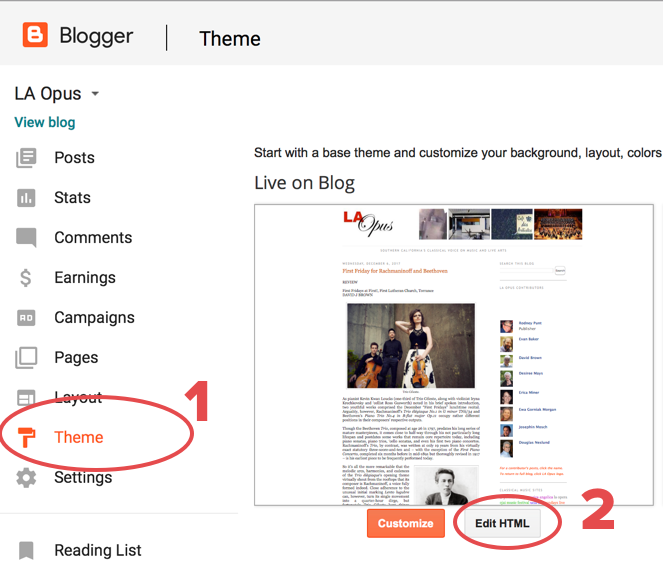
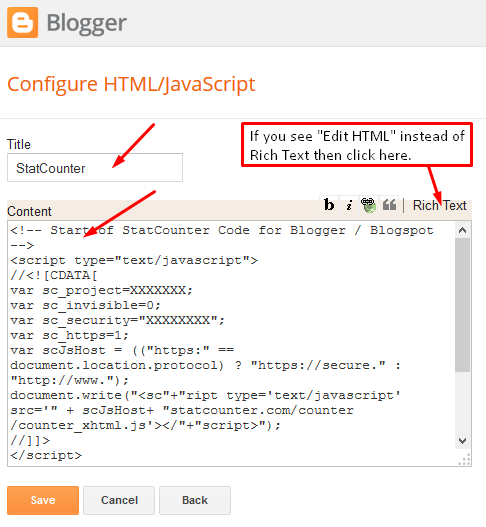
Blogger labels html code. A Simple and Non-Scary Guide to HTML for Bloggers How to View the HTML Version of One Of Your Blog Posts When you write a blog post, you probably use the "WYSIWYG" ("What You See Is What You Get") editor. This lets you see your post formatted in the same way it will appear on your website. But you can easily switch to the HTML view of your post by: Editing an existing post (or creating a new one) How to Display Labels in Your Posts in Blogger The first thing you need to do is to login into your Blogger account. After logging in select your blog in which you would like to display labels in posts. Now go to Template ›› Edit HTML ›› and search for the Tag and just above it paste the following XML coding. (Remember: You might see multiple tags, so be sure you ... Add Responsive Table in Blogger Using HTML & CSS Code - SEO Blogger Tips How to add a Responsive Table in Blogger. Go to Blogger Dashboard click on Theme> drop-down menu> Edit HTML. Press CTRL + F type and press Enter. Paste the CSS code above the tag and Save Theme. Customize Default Label List Gadget in Blogger [100% Stylish] Hello bloggers,customize your blogger default label gadget into a stylish and attractive label.Original Blogger label list view isn't that cool and the design is very simple. I've modified the design and gave it a pro look that you will love for sure. ... Adding of Label Widget and Installation of Code. Step 1: Add Label Gadget to Blogger ...
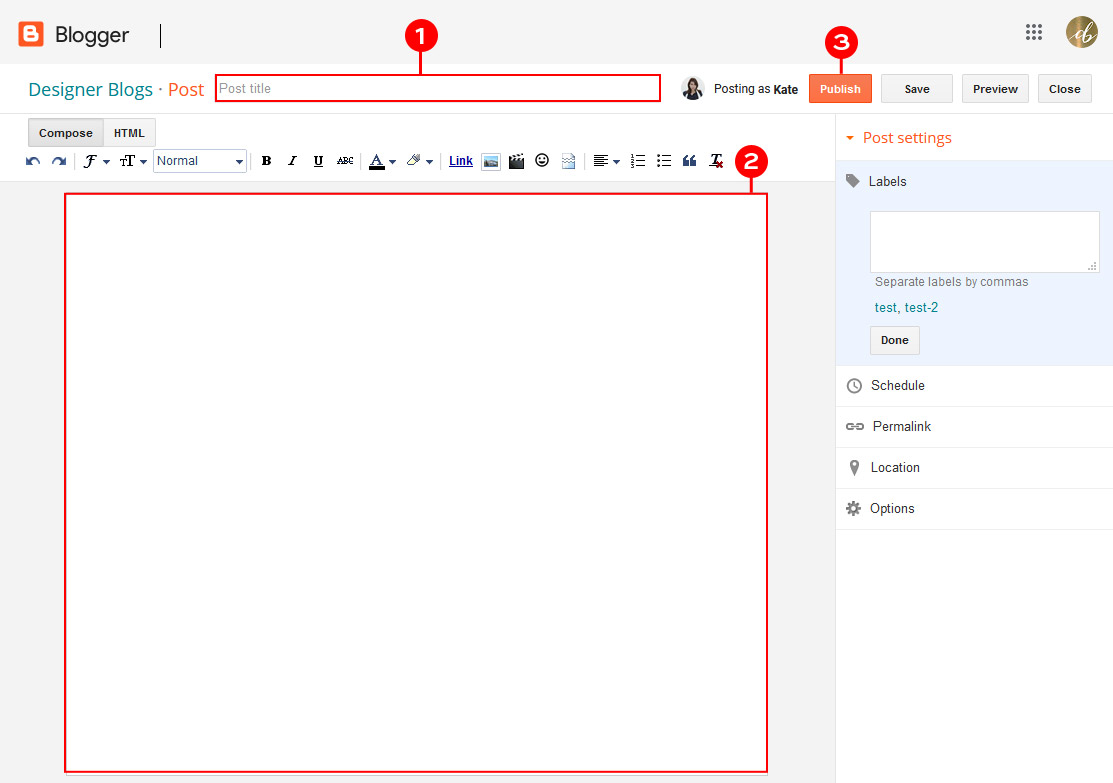
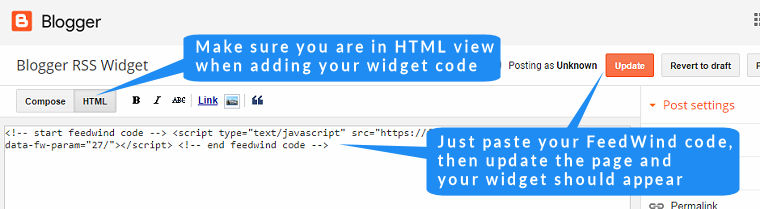
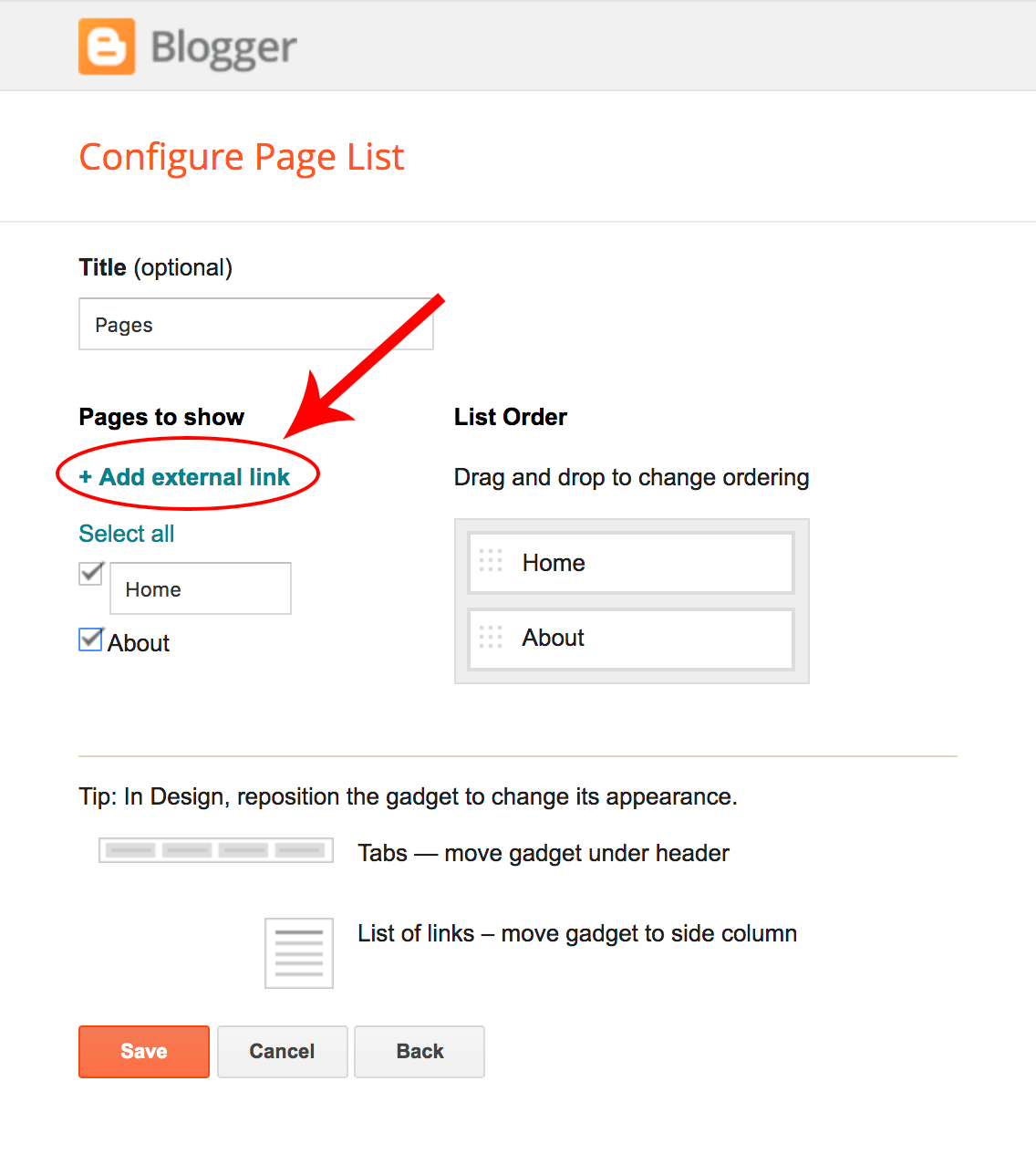
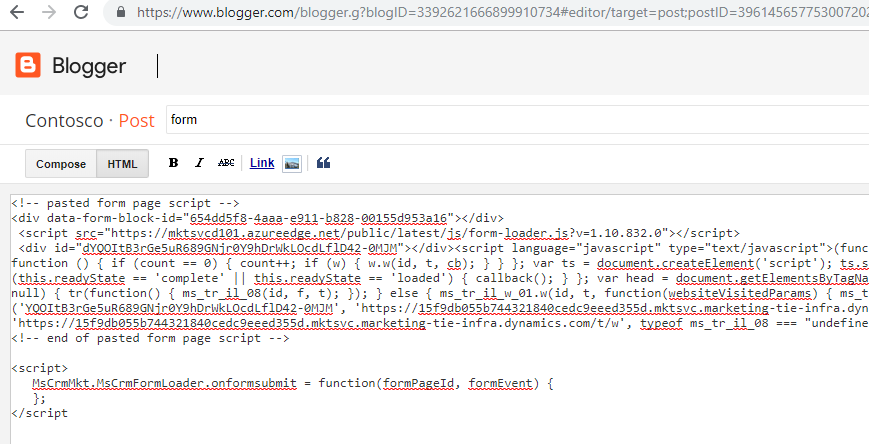
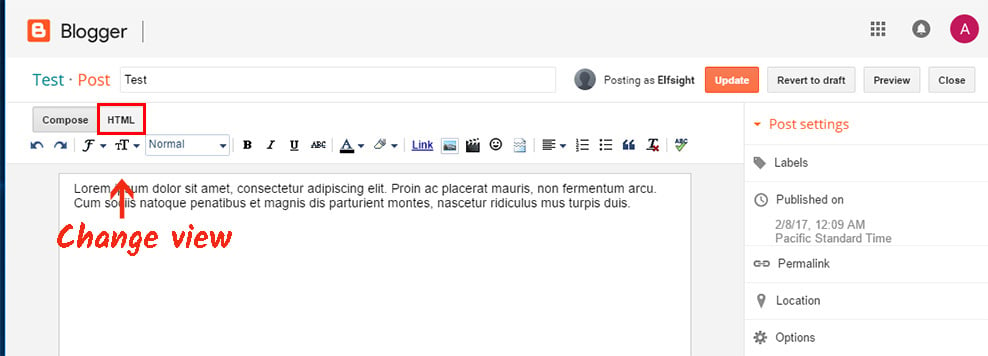
How to add HTML code in Blogger post editor? - TechPostPlus Now, let's check out steps to add HTML code in a Blogger post editor. Open add or edit post page in Blogger. Change post editor mode to "HTML view" from editor toolbar. Add your HTML code in post. For more understanding, following image given which shows editor tool icons and post editor mode options. Blogger post editor views. How to list recent post titles by label - Blogger Sentral Replace YOUR_BLOG_URL in code line 21 with your own blog URL. For example if you were to list posts from BloggerSentral.com, you would have to replace it with (without the trailing slash). Replace YOUR_LABEL (line 21) with the label. Labels are case sensitive, make sure you get it right. Page elements tags for layouts - Blogger Help - Google Page elements tags for layouts The section of a layout theme is made up of sections and widgets. Sections are areas of your page, such as a sidebar, footer. A widget is a page element such... How to create pages and link them to labels in Blogger * In the layout screen press the 'edit' button of the menu bar/pages area. * Now you're in your menu bar. Look for the text that says '+ Add external link'. * When you click on that you can paste the link there and give it a page title (obviously you can use the label name as a page title for this).
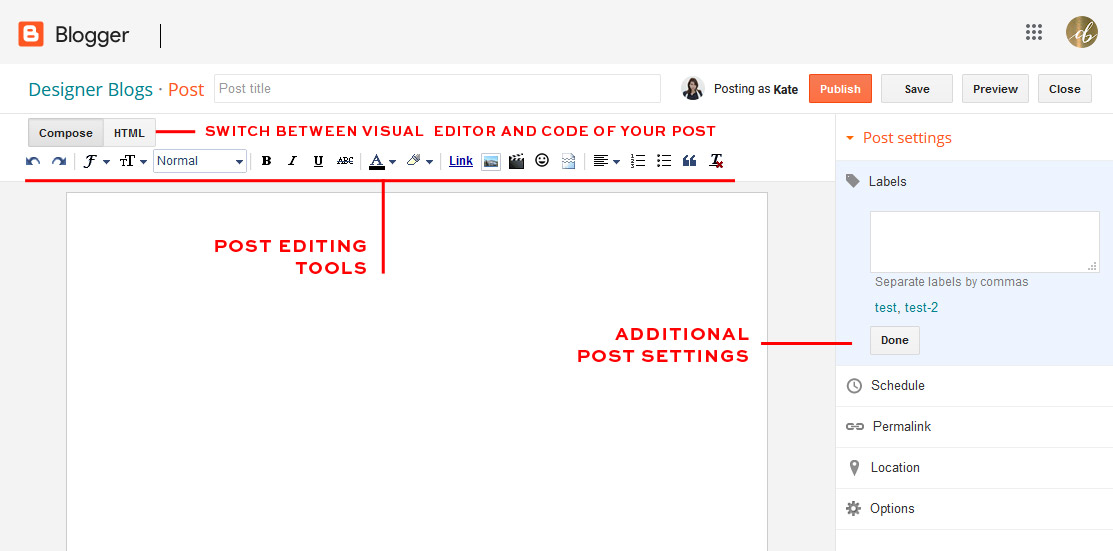
19 HTML Codes Every Blogger Should Know 2021/2022 Google Adsense ads are mainly JavaScript codes. 19 Basic HTML Codes You Can Use REMEMBER: This is opened <> This is closed tag Center HTML Tag This is great way of centering a YouTube video on your blog post or anything else that you want to have a center alignment. Your Content Bold HTML tag Labels in Blogger (Complete Guide) - TechPostPlus Following is a list of useful things, which you can consider while using labels in blogger. Avoid too many labels for post (max 2-3 labels is fine). Make the label clear and short. Use dash "-" in label instead of space (label page URL optimization). Think twice before creating new labels (check existing labels before creating new one). How to Add HTML Code in Blogger Post - InnateMarketer Copy the code of the HTML code box. We have two types here. The simple code and the. Colored code box. In the post of your blogger blog in which you want to add the HTML code, go to the editor page of the blog post and make a click on the HTML option. Clicking on the HTML option will open it in the blog post HTML form. How to Style Labels in Blogger ~ My Blogger Lab However, some sites display them in either sidebar or footer so here's how you can display all labels with post counts in a form of label cloud: Go to Blogger >> Add a gadget >> Labels >> (Select label cloud in types) and save the widget. Now it depends on you where you would like to place it either in the sidebar or footer.
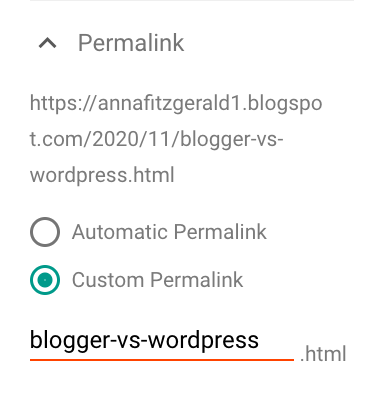
How to properly use labels as categories on Blogger - XOmisse How to find the URL for your labels If you labeled your post "beauty", then the URL will look like this - . Notice that the labels are both written in lowercase, labels are case-sensitive so it's important they match. How to use labels correctly on Blogger
Blogger - Title Labels Page Title SEO — Blogger , Code , Google ... The Blogger Page Title by default isn't SEO friendly to say the least. I added a Title tag code snippet to my blogger template ( Blogger - Change Page Title Tags for your Blog) a while back.Everything looked good on my Page Title, but when I did a Google search for each of my page Titles, my blogs homepage always showed up, instead of each specific page Title, in the Google search results ...
How do I show a labels list on a static page in Blogger? I recently bought a template and I want to create a static page "/p/categories.html" to show all my labels, since I have a lot of label and I don't want show them all on my mainpage or sidebar. I looked up code for the label widget but it doesn't work, probably because my template was moderated. Here is my code on the "label widget" part.
10 Customized Blogger Labels Widget With Awesome Cool Effects - EXEIdeas How To Add In Blogspot? 1.) Go To Your 2.) Open Your Desire "Blog". 3.) Go To "Layout". 4.) Click "Add A Gadget" Where You Want To Add It. 5.) Now Scroll To "HTML-JAVASCRIPT" 6.) Click "+" Icon To Add It. 7.) Now "Copy" The Below Code And "Paste" It To There. 8.) Leave The "Title" Empty. 9.) Click "Save", Now You Are Done.
How to search for and find code in Bloggers HTML Editor - XOmisse Once you have typed the code into the search bar, hit enter to find the code. Hitting enter multiple times will find each time the code is used. A browsers own search function may not work in the HTML editor, so it is necessary to click into the editor first. It searches from top to bottom so make sure you click on the first line of code. Use ...







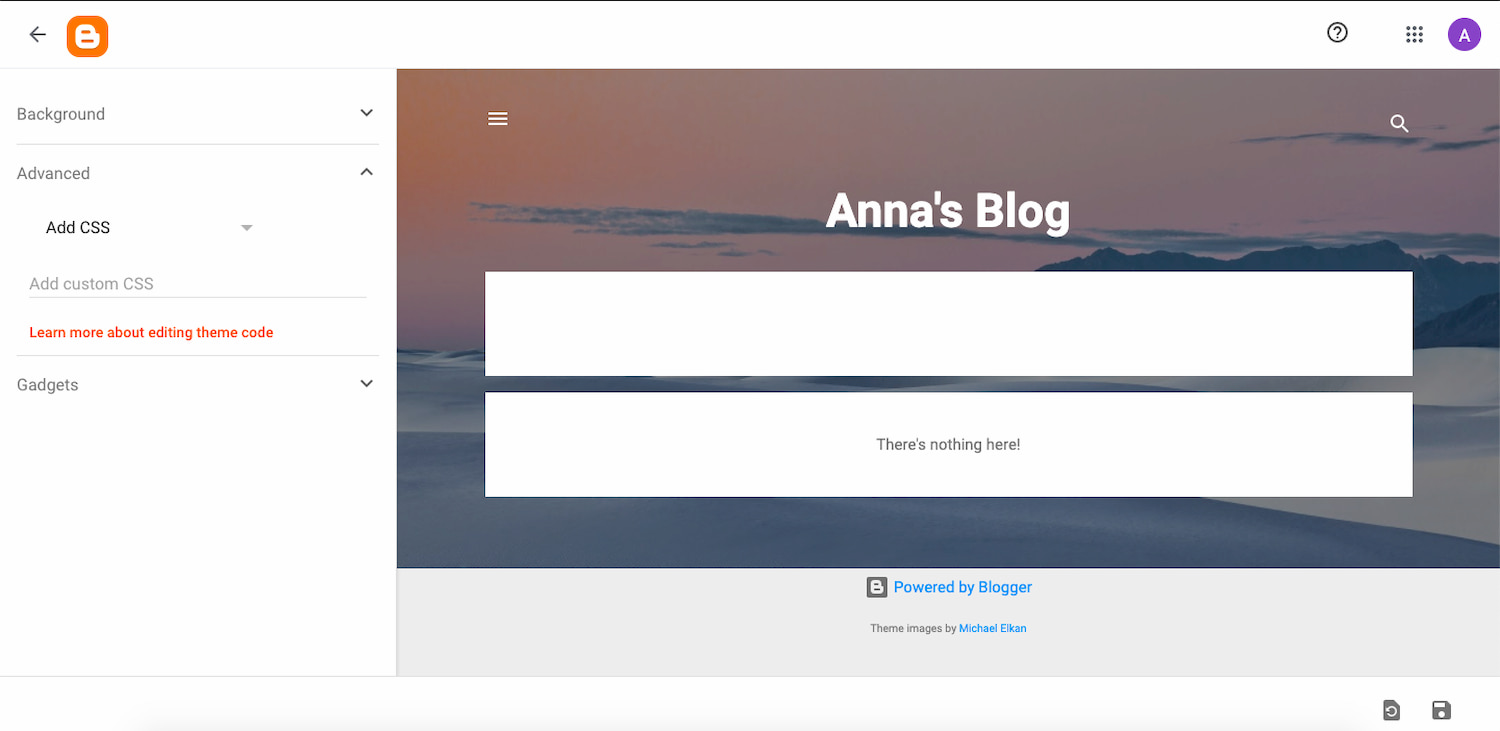
.jpg?width=1500&name=Bloggers%20customization%20options%20panel%20(1).jpg)

































Post a Comment for "43 blogger labels html code"