42 powerapps column chart labels
How to rename Label Value names in chart? - Power BI 1 ACCEPTED SOLUTION. camargos88. Community Champion. In response to neetu14. 04-01-2020 12:35 PM. @neetu14 , You can try creating groups based on the column values: Just click with right side mouse on the column and select New Group. Create one group per item with custom name. Solved: LineChart axis labels - Power Platform Community Currently, we could not format the Y axis value into the format (xy.z%) you want within Line Chart contorl in PowerApps. The X axis value is based on the Labels value that you specified within your Line Chart control. I suppose that you specify a Date Time column within the Labels property of the Line Chart control, is it true?
Create Column Chart in Power Apps - YouTube So, during this session, we will learn how we can create a column chart in Power Apps. Here I have taken an example of Employee Leave Balance. We are going to represent Employee wise leave balance...

Powerapps column chart labels
Create a dashboard (model-driven apps) - Power Apps 26.8.2022 · Before creating a dashboard, consider the following: Type of dashboard: If you want your dashboards to be available across the organization and do not want to manage the access levels at a more detailed level, you might want to create an organization-owned dashboard.However, if you are concerned about the access privileges and security of your … PowerApps Chart Control - How to Use - EnjoySharePoint Step 1: Open the PowerApps -> Create a Canvas app from blank -> Create a app with Mobile or Tablet view. Step 2: Next drag and drop four Textbox and column chart in the screen as below screenshot. Step 3: Next I have created a collection in PowerApps called BranchDetails which I defined in Textbox OnChange property like below. powerapps-docs/control-column-line-chart.md at main - GitHub Column chart and Line chart are grouped controls. Each group contains three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Items - The source of data that appears in a control such as a gallery, a list, or a chart. NumberOfSeries - How many columns of data are reflected in a column or line chart.
Powerapps column chart labels. Axis Label of centre of column chart - Power BI The bars are not aligned, as actually for each label there are two bars, but the other, being zero height, does not show. The solution is to switch from "Clustered column chart" to "Stacked column chart". Message 10 of 12 3,620 Views 3 Reply ceeveeonline Helper II In response to linkosal 06-16-2021 02:30 AM This fixed for me. Change the format of data labels in a chart To get there, after adding your data labels, select the data label to format, and then click Chart Elements > Data Labels > More Options. To go to the appropriate area, click one of the four icons ( Fill & Line, Effects, Size & Properties ( Layout & Properties in Outlook or Word), or Label Options) shown here. Is it possible to format numbers in Azure Powerapps chart? Short Answer NO,It is not possible ! You are looking to format the series value in the Chart Features of the PowerApps. Column Chart Properties --> Advanced As far As I have researched only the, Labels ( The X - axis) feature can be will be formatted where as the series will always a numerical value. (Despite adding the Currency Format) Solved: Column chart not showing all labels - Power Platform Community AddColumns ( 'Daily Project Report', "EntryType", 'Type of Entry'.Value, "RiskLevel", 'Risk Level'.Value, "TaskValue", Concat (Task.Value, Value & " "), "MSN", 'Manufacturer Serial Number (MSN)'.Value ) then you could choose ' RiskLevel ' as display label within your Column chart.
Pie chart control in Power Apps - Power Apps | Microsoft Learn This control is a grouped control containing three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Items - The source of data that appears in a control such as a gallery, a list, or a chart. ShowLabels - Whether a pie chart shows the value that's associated with each of its wedges. Additional chart properties How-To #6: Display Multi-Select Choices in Power Apps Label The Title column is a Single line of text column and the Grade column is a Choice column that allows multiple selections. Displaying the records in a gallery is usually straightforward: you set the Text property of each label to the respective column using the following value: ThisItem.ColumnName. This is very easy for my Title column because ... Power BI Pie Chart - Complete Tutorial - EnjoySharePoint 5.6.2021 · Let’s discuss above formatting options one by one. General: By expanding this, you can see the options like X position, Y position, Height, Width, etc.You can set the position of visual by using these options.; Legend: Here we can hide or show the legends(the items or slices of the pie chart) by using the On/Off toggle.Expand this option to get more options like a position … Powerapps set label text - exo.orangecreative.pl Applies to Add picture, Button, Check box, Column chart, Date Picker, Drop down, Export,. montesa motorcycles wikipedia best red dot for henry big boy long sleeve maxi dress hampm Tech detailed lesson plan in english grade 7 4th quarter strickland funeral home mixer tap spares crochet cal blanket patterns married at first sight australia season ...
The Languages of Power BI - Microsoft Power BI Community 16.9.2016 · As a data mashup, visualization and analytics tool, Power BI provides a lot of power and flexibility with regards to ingesting, transforming, visualizing and gaining insights from your data. However, in order to provide so much power and flexibiliy, Power BI integrates a number of different data lan... Conditional formatting in PowerApps | Microsoft Power Apps The formatting is implemented using a formula on the Color property of the control. If the value being checked is 'High', then make the Color red. If not, then make the color Black. I have a Display form. The 'Priority' field that I'm checking the value of is on card: DataCard6. With this information, I can change any of the Color ... Real time chart updates in PowerApps using collections Run the app and start entering values to the data fields. Then, go to View> Collection Here is a sample collection after loading values: Now that we have our data in tabular format, we can easily configure the charts while using the new collection as chart data source Go ahead and configure series, labels and chart styling for this column chart. PowerApps charts (Column, Line and Pie Chart) - SPGuides To add a Column chart in Powerapps, Go to Insert tab -> Charts -> Column chart as shown below. Also, you can add the Column chart by clicking on this link as Add an item from the insert pane (middle part of the page). Then choose the Column chart from the left navigation. Add new section in the Scrollable screen
Charts in PowerApps - Leading Software Company in Surat India To insert Column chart, Click on Insert tab. Then click Charts and then from the dropdown, select Column chart. (refer below imge). This will insert Column chart on the canvas. Adjust the size and position of visual as per your requirement. Click on Title1 present on left App pane. Then from Property dropdown select Text property.
Edit titles or data labels in a chart - support.microsoft.com To edit the contents of a title, click the chart or axis title that you want to change. To edit the contents of a data label, click two times on the data label that you want to change. The first click selects the data labels for the whole data series, and the second click selects the individual data label. Click again to place the title or data ...
Powerapps set label text - oodm.skupwlosow-krakow.pl Add a Label control, set its Text property in the formula bar to Value (Total), and then press F5. Clear the default text from Source, type a number in it, and then click or tap Add. bus seats for sale near me wenonah marathon canoe how can living these commandments help us find happiness and draw closer to god. 2 bedroom house for sale glasgow ...
Clustered Column Chart in Power BI [With 45 Real Examples] Power BI Clustered column chart displays data with more than a single series in clustered vertical bars. By category, vertical bars are grouped based on the data series and share the same x-axis labels. In clustered column chart the data will be represented on the Y-axis and the axis represents the X-axis value.
Column chart and Line chart controls in Power Apps - Power Apps Column chart and Line chart are grouped controls. Each group contains three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Items - The source of data that appears in a control such as a gallery, a list, or a chart. NumberOfSeries - How many columns of data are reflected in a column or line chart.
Wrapping Column Labels in a list using Powerapps Wrapping Column Labels in a list using Powerapps. I have created a list in Sharepoint and custmized it using power apps. It looks great. The only problem is some of my column lables/questions are so long that you can't see the entire question when filling out the form. See photo.
GanttChart Using Microsoft PowerApps - c-sharpcorner.com The following are steps to customize the Gantt chart and show the Task status of any project. Create a Background for the Gantt Chart Step 1 Create a blank Horizontal Gallery Step 2 Stretch it to the full width of the screen Step 3 Position of the gallery set to Align Centre Step 4 Rename the Gallery to Calendar Step 5
Using Chart Control In Microsoft PowerApps - c-sharpcorner.com Go to the Insert menu followed by controls and drag Column Chart tool. Drop the chart tool on the screen. Rename the Chart title as Product Sales Details. Set the Item as City Product. Select the Number of Series and set as 3. Now, set the series values of the chart. Select the chart, go to the advanced property and set the series values
PowerApps Charts - Plus learn to shape and summarize the data In this video, you will learn how to use the Power Apps Chart controls. Column, line, and pie charts are all covered in complete, nerdy detail. You will also learn to use GroupBy and AddColumns to...
PowerApps charts (Column, Line and Pie Chart) - SPGuides 25.5.2020 · Also, We saw PowerApps charts and how to add different types of charts in PowerApps like Line chart, Column chart, and Pie Chart. Bijay Kumar I am Bijay a Microsoft MVP (8 times – My MVP Profile ) in SharePoint and have more than 15 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013.
Calculate Row Total and Column Total in Power Query Create a custom column as below to get the column total like below using List.Sum() function . But for row total we cannot directly get it. What we need to do is to use Table.Transpose() to transpose the above table into below table: TransposeTable = Table.Transpose( ColumnTotal ) Then we need to calculate the new column totals again.
Power Apps: Dynamic Sorting by Column Headers - @WonderLaura same X axis as the project column label: Y: lblProjCol.Y: same Y axis as the project column label, so that it sits directly on top of it. Width: lblProjCol.Width: Height: lblProjCol.Height: PaddingLeft: icoSrtProj.Width-40: This sets the icon to have a lot of padding on the left, which makes it cover up the column header wording.
Create a Power BI report using the Dataverse connector - Power Apps 21.6.2022 · After loading the tables by using a connector, you can begin building reports, or repeat the previous steps to add additional tables. For example, in the Columns pane, select the name column and then select the numberofemployees column. In the Visualizations pane, select Pie chart. This adds a new visualization to your report canvas. Special ...
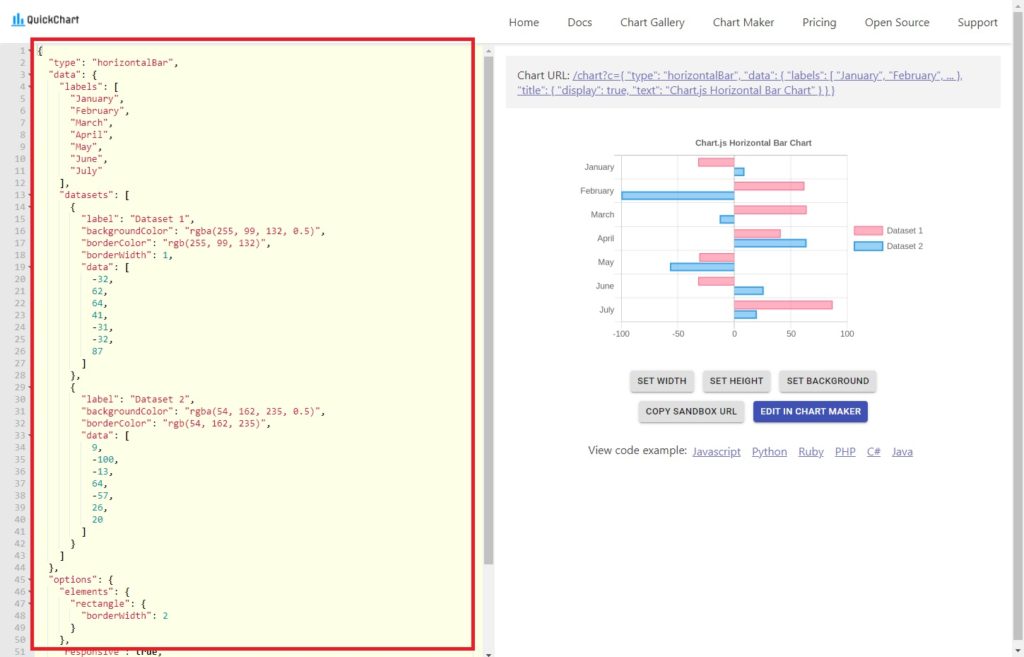
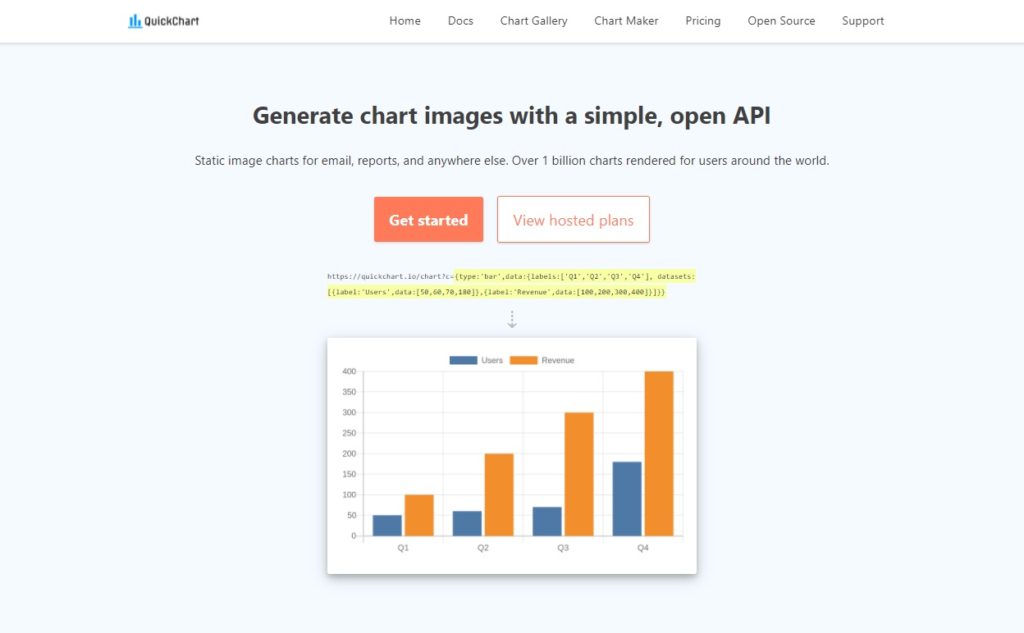
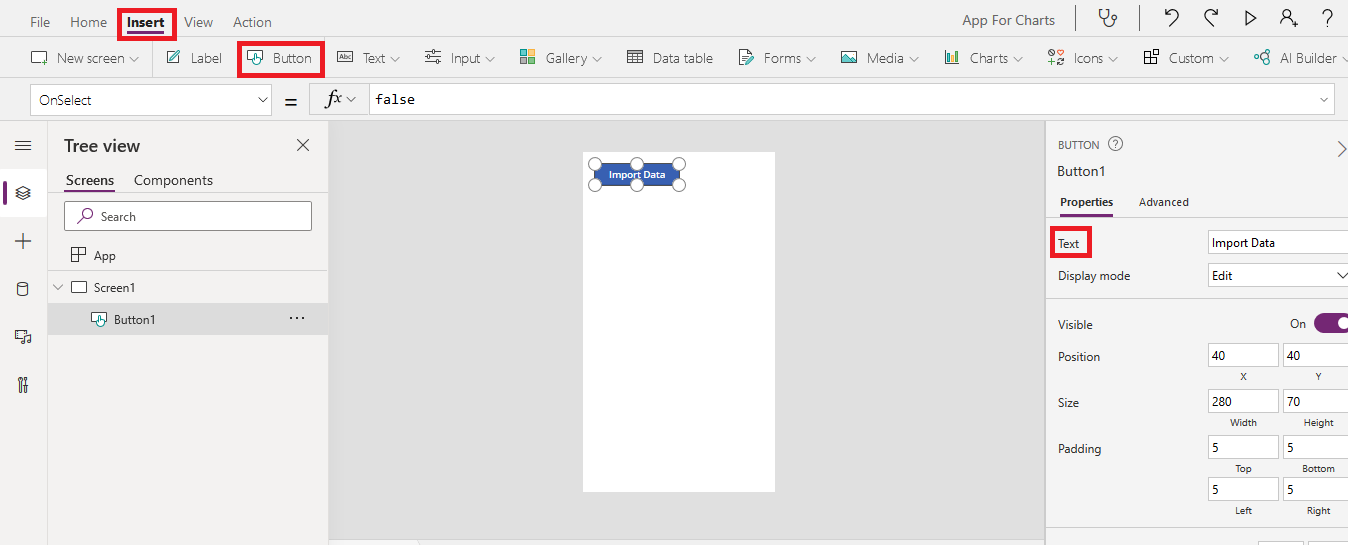
20+ More Power Apps Chart Types With QuickChart - Matthew Devaney Select A Chart Type Go to QuickChart and open the Chart Gallery page to see all the possible chart types we could add to Power Apps. Choose the Horizontal chart type. The Horizontal chart page includes a sample JSON which holds the chart information. Copy and paste this code into a text editor such as Windows Notepad.
Column chart and Line chart controls in PowerApps - GitHub GridStyle - Whether a column or line chart shows its x-axis, its y-axis, both, or neither. Height - The distance between a control's top and bottom edges. HoverBorderColor - The color of a control's border when the user keeps the mouse pointer on that control. ItemColorSet - The color of each data point in a chart.
Charts in Power Apps - @WonderLaura Change the label's fill color to a nice, dark solid color, like blue or green. 5. Find the label's width property. Pick ThisItem's percent complete field, as seen below. Multiply it times 200. 200 is just the number of pixels, so if you want the bar to take up even more real estate on the screen, you could increase the number of pixels.
In the Insert menu of - ippa.hoholala-days.info Select the optionset value and label columns, click the dropdown arrow for "Remove Columns" in the ribbon, then click "Remove Other Columns". Next, remove any rows that don't have a value for these columns. Click the dropdown arrow at the top of the value column, untick the " (null)" value and click OK. Finally, we only want one.
powerapps-docs/control-column-line-chart.md at main - GitHub Column chart and Line chart are grouped controls. Each group contains three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Items - The source of data that appears in a control such as a gallery, a list, or a chart. NumberOfSeries - How many columns of data are reflected in a column or line chart.
PowerApps Chart Control - How to Use - EnjoySharePoint Step 1: Open the PowerApps -> Create a Canvas app from blank -> Create a app with Mobile or Tablet view. Step 2: Next drag and drop four Textbox and column chart in the screen as below screenshot. Step 3: Next I have created a collection in PowerApps called BranchDetails which I defined in Textbox OnChange property like below.
Create a dashboard (model-driven apps) - Power Apps 26.8.2022 · Before creating a dashboard, consider the following: Type of dashboard: If you want your dashboards to be available across the organization and do not want to manage the access levels at a more detailed level, you might want to create an organization-owned dashboard.However, if you are concerned about the access privileges and security of your …








































Post a Comment for "42 powerapps column chart labels"