45 highcharts data labels vertical align
How to vertically align scatter series with bar&data labels - Highcharts How to vertically align scatter series with bar&data labels. Mon Apr 09, 2018 3:01 pm ... The challenge is vertically align these 3 items. Especially for the second last value (4.1878382719164), the blue line appears to be a little higher than the rectangle scatter. ... Or is there any Highcharts native chart type? ... Highcharts Cheat Sheet · GitHub - Gist style: null, // CSS styles for the credits label. text: 'Highcharts.com.' // The text for the credits label.}, drilldown: ... verticalAlign: null, // The vertical alignment of a data label. Can be one of top, middle or bottom. The default value depends on the data, for instance in a column chart, the label is above positive values and below ...
Highcharts vertical align legend symbol - Stack Overflow Highcharts vertical align legend symbol. Ask Question Asked 8 years, 5 months ago. Modified 8 ... Highcharts v3.0.1 problems with rotating data labels in IE8 and jQuery v1.7.1. 0. Highcharts tooltips flickering ON IE8. 1. Highcharts prevent xAxis Labels hidden. 0. Highcharts: long vertical label to span multiple lines. 0. Highcharts Columnrange ...

Highcharts data labels vertical align
Wrong dataLabels position when setting fixed x or y values. #10137 - GitHub Expected behaviour. Data labels should always be aligned to the edge of which they would potentially get out. Actual behaviour. When the 'dataLabels.x' or 'dataLabels.y' fixed values are set, and the data label is getting out of the plotArea, then its offset is set relative to point plot position instead of achieving the maximum possible value (closest to the edge which is going out of plot ... Highcharts .NET: Highsoft.Web.Mvc.Charts.ColumnSeriesDataLabels Class ... Properties: ColumnSeriesDataLabelsAlign Align [get, set]: The alignment of the data label compared to the point. Ifright, the right side of the label should be touching thepoint.For points with an extent, like columns, the alignmentsalso dictates how to align it inside the box, as given with theinsideoption. Can be one of left, center or right.More... Highcharts .NET: Highsoft.Web.Mvc.Charts.BarSeriesDataLabels Class ... Properties: BarSeriesDataLabelsAlign Align [get, set]: The alignment of the data label compared to the point. Ifright, the right side of the label should be touching thepoint.For points with an extent, like columns, the alignmentsalso dictates how to align it inside the box, as given with theinsideoption. Can be one of left, center or right.More...
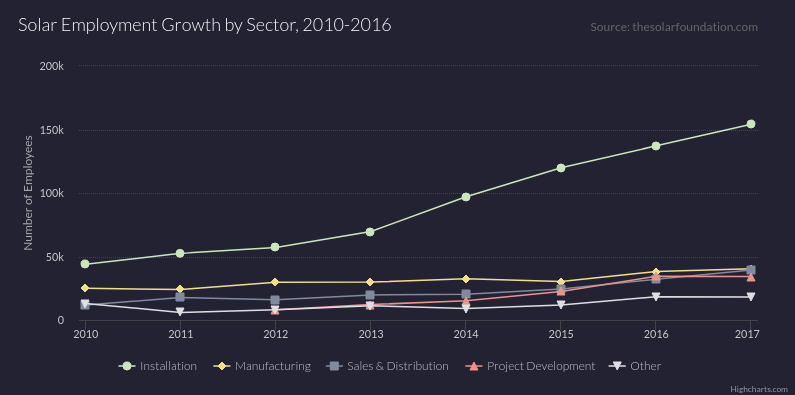
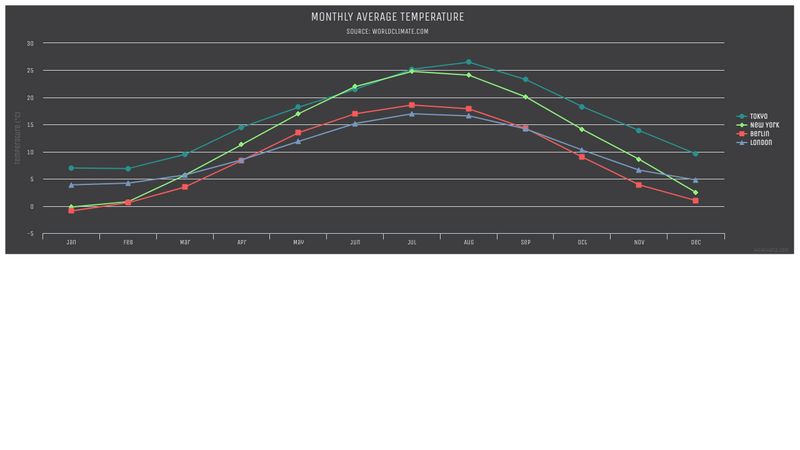
Highcharts data labels vertical align. Highcharts Basic Line Chart - Tutlane data: [12908, 5948, 8105, 11248, 8989, 11816, 18274, 18111] If you observe the above example, we create a simple line chart by using highcharts library with required properties. When we execute the above highcharts example, we will get the result as shown below. This is how we can create a basic line chart with required properties using ... Highcharts API Option: series.column.dataLabels.verticalAlign Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. ... The vertical alignment of a data label. Can be one of top, middle or bottom. The default value depends on the data, for instance in a column chart, the label is above ... series.solidgauge.dataLabels.verticalAlign - Highcharts Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. ... The vertical alignment of a data label. Can be one of top, middle or bottom. The default value depends on the data, for instance in a column chart, the label is above ... Highcharts: aligning data labels on the same line in bar charts Only fixed value is possible to set. You can in load function get bar height (bar is the same as column chart, but inverted) and then call series.update ( { dataLabels: { x: newValue }}); to update position for dataLabels. - Paweł Fus. Feb 19, 2014 at 13:58. can u explain clearly that how to dynamically change the position based on the bar ...
How to prevent data labels from overlapping with bars - Highcharts ... Re: How to prevent data labels from overlapping with bars. Wed Dec 28, 2016 3:49 pm. The solution is even simpler if you want to move labels vertically. Code: Select all. const load = function () { const points0 = this.series [0].data; const points1 = this.series [1].data; const chart = this; // Look for points which x positions are close and ... Highcharts API Option: plotOptions.series.dataLabels.verticalAlign align: Highcharts.AlignValue, null. The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Bar chart & DataLabels. Buggy vertical alignment under height ... - GitHub According to the screenshot below, it is more than two pixels, it is all of the label to the right of the 100 grid line. In my opinion, the current Highcharts default is the best choice here - it moves the whole label on top of the bar. Where would you expect us to put the label in this case? Highcharts API Option: plotOptions.pie.dataLabels.verticalAlign Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. ... The vertical alignment of a data label. Can be one of top, middle or bottom. The default value depends on the data, for instance in a column chart, the label is above ...
series.bar.dataLabels.verticalAlign | Highcharts JS API Reference align: string. The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Highcharts .NET: Highsoft.Web.Mvc.Charts.AnnotationsLabelOptions Class ... Highcharts .NET 10.2.0.1 ... Aformatstring for the data label. ... The vertical alignment of the annotation's label. X. double Highsoft.Web.Mvc.Charts.AnnotationsLabelOptions.X: get set: The x position offset of the label relative to the point.Note that if a distance is defined, ... highcharts/pie-datalabels-alignment.md at master · highcharts/highcharts Highcharts JS, the JavaScript charting framework. Contribute to highcharts/highcharts development by creating an account on GitHub. Highcharts .NET: Highsoft.Web.Mvc.Charts.HeatmapSeriesDataLabels Class ... Properties: HeatmapSeriesDataLabelsAlign Align [get, set]: The alignment of the data label compared to the point. Ifright, the right side of the label should be touching thepoint.For points with an extent, like columns, the alignmentsalso dictates how to align it inside the box, as given with theinsideoption. Can be one of left, center or right.More...
How to set datalabels as vertical in Highcharts - Stack Overflow 1. You can set rotation to 90. demo. Or you can set useHTML to true and style it using css. .highcharts-data-labels span { width: 7px; white-space: normal !Important; } Then your dataLabels formatter should be: formatter: function () { return this.y.toString ().split ('').join (' '); }
Space between bars and labels - Highcharts official support forum Re: Space between bars and labels. You can use the x property to set the data label position- but first, you have to put these labels inside and align them to the left this will help you with positioning. I put this inside the load event and there I updated the position. But if your chart will have a fixed width you can set this directly in the ...
Highcharts .NET: Highsoft.Web.Mvc.Charts.BarSeriesDataLabels Class ... Properties: BarSeriesDataLabelsAlign Align [get, set]: The alignment of the data label compared to the point. Ifright, the right side of the label should be touching thepoint.For points with an extent, like columns, the alignmentsalso dictates how to align it inside the box, as given with theinsideoption. Can be one of left, center or right.More...
Highcharts .NET: Highsoft.Web.Mvc.Charts.ColumnSeriesDataLabels Class ... Properties: ColumnSeriesDataLabelsAlign Align [get, set]: The alignment of the data label compared to the point. Ifright, the right side of the label should be touching thepoint.For points with an extent, like columns, the alignmentsalso dictates how to align it inside the box, as given with theinsideoption. Can be one of left, center or right.More...
Wrong dataLabels position when setting fixed x or y values. #10137 - GitHub Expected behaviour. Data labels should always be aligned to the edge of which they would potentially get out. Actual behaviour. When the 'dataLabels.x' or 'dataLabels.y' fixed values are set, and the data label is getting out of the plotArea, then its offset is set relative to point plot position instead of achieving the maximum possible value (closest to the edge which is going out of plot ...
![Vue.js] HighCharts 조건에 따른 레이블(Lable) 표기 방법 : 수치 ...](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fk8WTz%2FbtriLRYOOh4%2FLV57p0nEfWCW1M1O5zVRq1%2Fimg.png)




















![Solved]-How to display months in x axis labels in highcharts ...](https://i.stack.imgur.com/axuLJ.png)






![Solved]-How to display months in x axis labels in highcharts ...](https://i.stack.imgur.com/UHIAN.png)









Post a Comment for "45 highcharts data labels vertical align"